

Adding and installing modules to Miva 10 isn't exactly straight forward but it doesn't have to be frustrating.
Miva Merchant 10 is probably the most powerful and customizable ecommerce platform out there. Here's a streamlined discussion on adding and using new modules to your store.
by Scot Ranney • June 09, 2023
Miva Merchant, Miva Merchant Modules
Adding modules to Miva Merchant 10 can be tricky the first time you try it.
The term "add module" and "install module" are treated differently in Miva 10. Adding a module means putting it into your Miva Merchant platform so it's available to "install" into one or more stores.
Make sure you are logged into your Miva Merchant admin before going any further.
To make the module available to install we have to add it first.
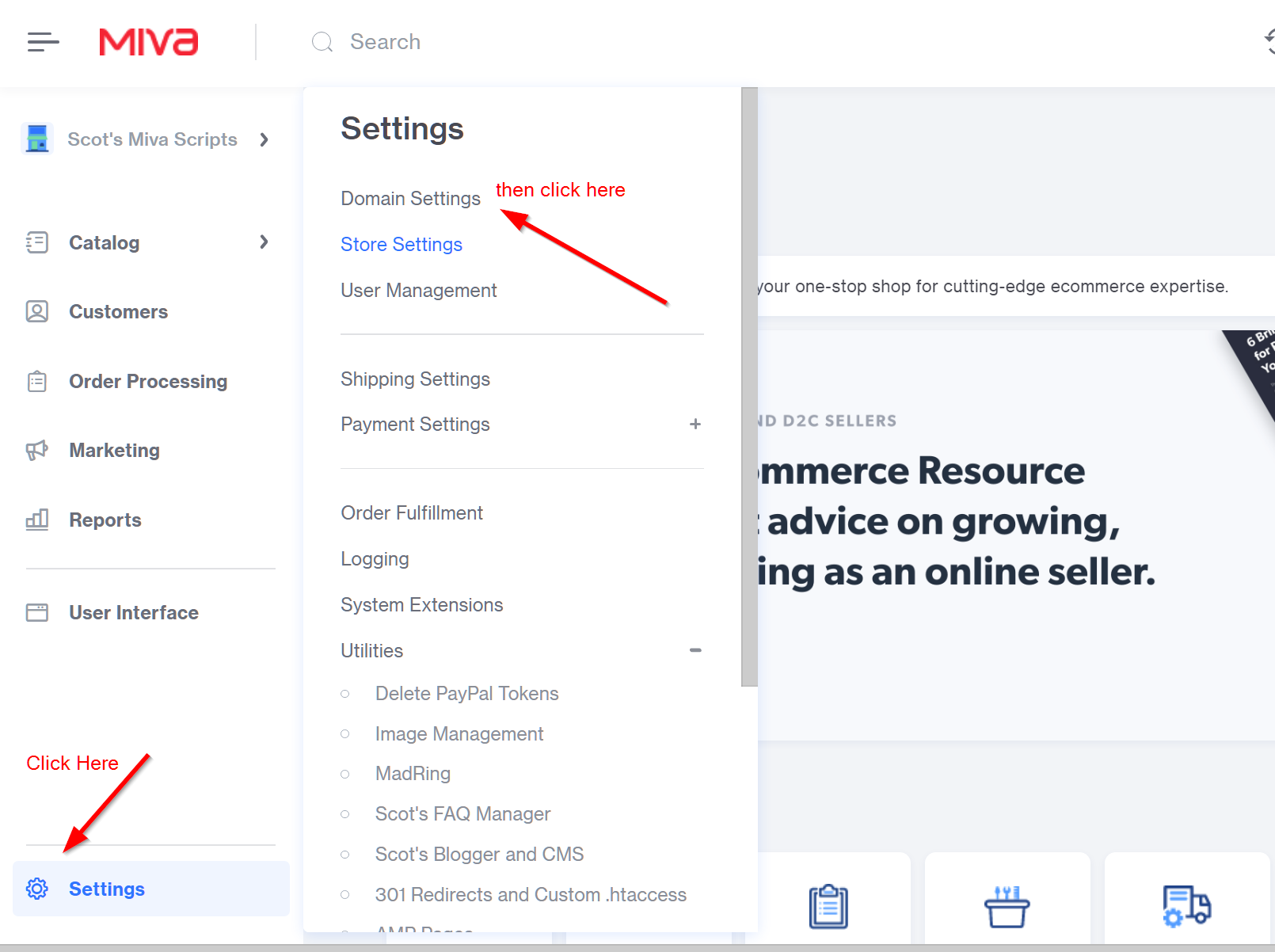
A. Click on the Settings gear at the bottom of the left menu, and then click on Domains in the menu that opens up.

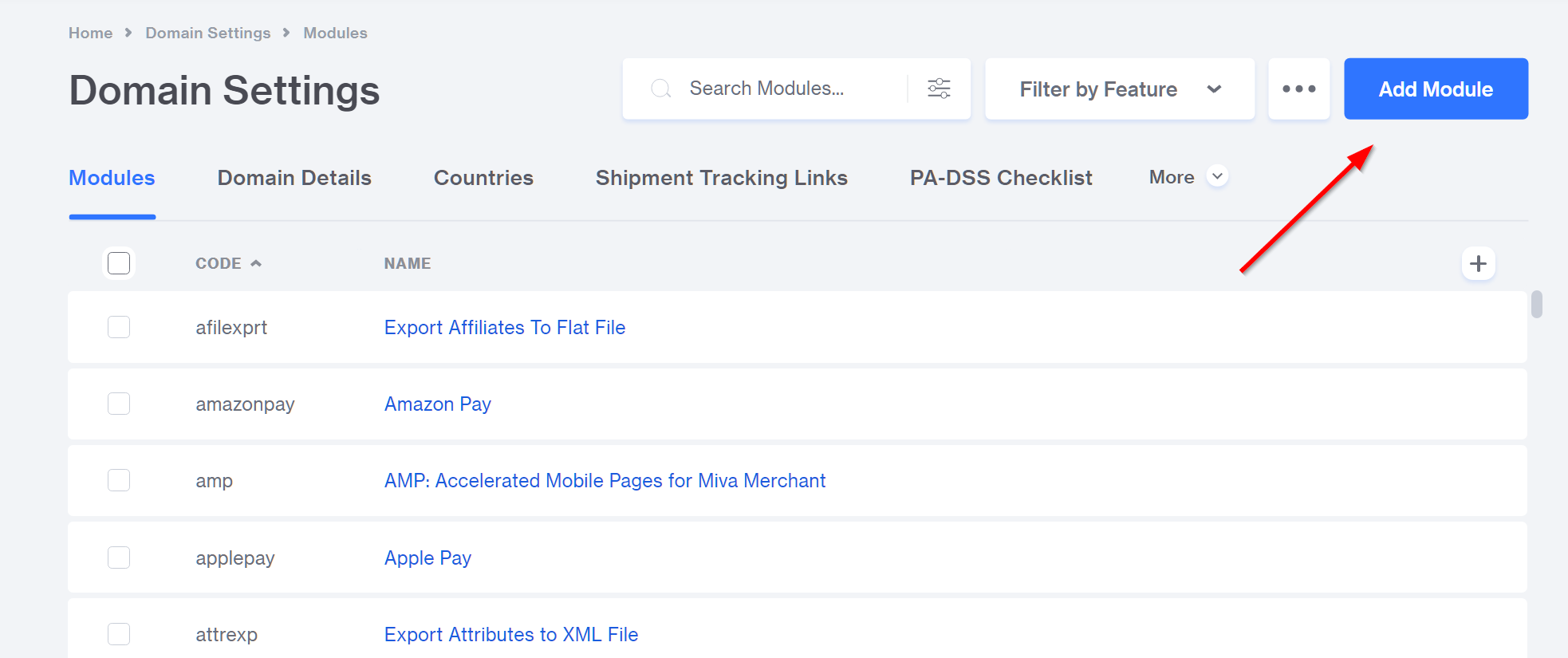
B. Once the Domain Settings opens, find the Modules tab and click it (mine is first, yours will probably be second), then click the blue Add Module button.

C. When the add module screen comes up click on the Upload button and upload your module.
Unzip the module first. Modules have the file extension of .mvc and if your module comes as a .zip file unzip it and get the .mvc file.
After the module has uploaded a blue Add Module button will appear. Click it to finish the process.
Updating Module Note: If you are updating a module you must check the box to overwrite the module in the upload dialogue.

Congrats! Your module is now available to install in your store.
Now that the module has been added to your store you can install and start using it. The easiest way to install the module is to click the Settings gear at the bottom of the left menu and then click Modules at the bottom of the menu that opens.

When you click on Modules you'll get a screen of modules in your store. Some will be already installed and show green "Installed" text, others will be waiting for you to install them with blue "Install" text.

Uninstall: The three dots will open up a sub menu with a single menu item, "Uninstall". Don't ask me why it's not right there on the screen.
Three Dots in Miva Merchant: The three dots in the Miva Merchant admin bring up all sorts of random menus and force administrators into extra clicks. If you are ever looking for something be sure to check boxes then use the three dots menus, or just try clicking any that you see so you can get to know all the hidden functions in Miva Merchant. The three dot menus are very inconsistent but that's how it goes sometimes.
Scot's Scripts modules generally bring you to the module admin after they are installed. Some modules leave you hanging so you'll need to read the module documentation to figure out where the admin for the module is.
Various module types will have tabs for products, pages, categories, customers, and more. If you open a module in the Domains > Modules section of the store you will see all the features that the module supports.
For example, Scot's Blogger uses component, data_store, json, scheduledtask, and a few other features. Each of these features lets the module do things in various parts of the stores.

First, and very important, do not ever remove a module by deleting the file from the server using FTP or control panel file browser. This will cause all sorts of problems in your Miva store.
Before you can remove a module you will need to uninstall it. Go to the Settings > Modules section, find the module you want to remove, and click the three dots for the remove menu item.
Possible problems will include page items that are in use in the store. Some modules can't be easily uninstalled if they are used in pages. Take Scot's Blogger for example. Scot's Blogger creates a page item named scotsblogger when the module is installed. It removes that page item when it's uninstalled, however, if the page item is in use (as it is in the blog page) then the store won't allow the module to be uninstalled.
For Scot's Blogger this is no problem- just delete the blog template and all is well. For some other modules it may be more difficult because their page items are spread all around the store in different templates. Using the Search and Replace utility module will make finding them all an easier task.
Once you've successfully uninstalled the module from your store, or stores, then you can go to the Settings > Domains > Modules section of the admin, find your module, open the module screen, click the three dots, and then delete your module.
The module screen will also have a checkbox for deactivating the module. Sometimes this is easier than removing a module.
Before removing a module from your store it's important to consider what the module does. If it's a shipping or payment module that has been in use you should never remove it unless advised by the developer because the module might be called on for orders that originally used it.
Remove unused modules: If you're not using it, remove it. This will save resources and keep your store fast.
You can install as many as you want, but know that every module that is installed will make your store go slower. You might not notice it, but let's say you install a System module. System modules have functions that are called on every screen load. Even if the function doesn't do anything the system still has to open the module file and call the function.
System modules are some of the heaviest modules. So are logging modules. Component modules also call certain functions whether they are used or not.
Component Modules: Make sure when you are adding and removing items from a page template (the ITEMS tab) that any items that are checked are actually in use. For example, the Buttons item is rarely in use in modern Miva stores, yet the page item appears to be checked in all templates, at least in Shadows 2.
Module Data: Some modules keep their data in tables, some in flat files, some in both. It's not a good idea to assume anything about module data, especially when making a dev store live. I've seen stores go live and break half their modules because the devs thought they could just copy the MySQL table over without copying directories of flat files in the Miva data directory.
Let us know if you have any questions about installing a module or general module information.
If you need a custom module that's what we like to do most! No module is too small or too large.