Introducing AMP for Miva Merchant
AMP: Accelerated Mobile Pages Module for Miva Merchant is here.
For many, reading on the mobile web is a slow, clunky and frustrating experience - but it doesn’t have to be that way. The Accelerated Mobile Pages (AMP) module for Miva Merchant puts your products squarely in the AMP world.
by Scot Ranney

(Time to AMPify? Go to the AMP for Miva Merchant product page to buy it - $24!)
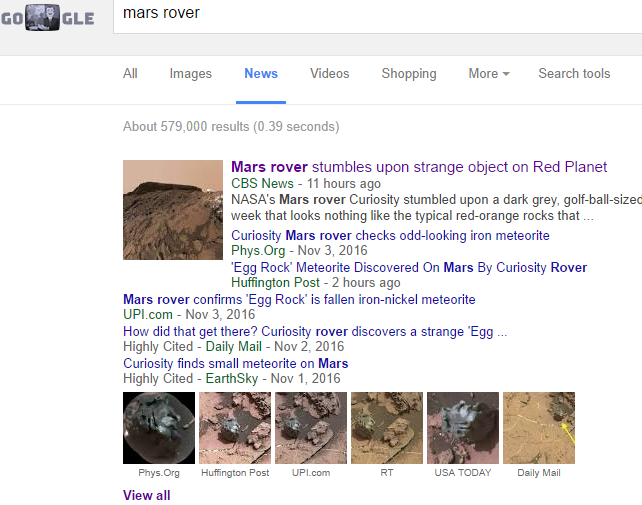
Accelerated Mobile Pages (AMP) is not only a buzz word in SEO right now, AMP pages are also being indexed by all the major search engines, product directories, and other web crawlers. Have you seen the "film strip" at the top of search engine results? You guessed it, AMP pages.
I searched for "mars rover" and the entire top section of the search results are AMP pages:

Need more evidence that AMP is a big deal? AMP statistics from some of the big players speak for themselves:
- WordPress — AMP’d up tens of millions of websites in addition to VIP publishers
- Reddit — Announced tens of millions of pages in AMP
- Bing — iOS and Android app supports AMP
- Ebay — AMP’d up 15 million product category pages
- Pinterest — Leveraging AMP for Pins
- Google — Launched AMP in Search web results
How does that translate into the real world of SEO and page retention? Here are a few case studies:
- Washington Post — 23% increase in mobile search users who return within 7 days
- Slate — 44% increase in monthly unique visitors and a 73% increase in visits per monthly unique visitor
- Gizmodo — 80% of Gizmodo’s traffic from AMP pages is new traffic, 50% increase in impressions
- Wired — 25% increase in click through rates from search results, with CTR on ads in AMP stories up by 63%.
- Relay Media — in the last 30 days alone has converted over 2.5 million AMP pages for publishers like The Daily Dot, Hearst Television and The Miami Herald which says mobile users who start with an AMP article spend 10% more time than those who land on regular mobile pages.
AMP for Miva Merchant
As soon as I heard about AMP pages I wanted to make an AMP for Miva Merchant module to help Miva Merchant store owners leverage the AMP platform and yes, sell more products. I figured I'd have it done in a day.
WRONG!
It turns out that the AMP specification is strict. Very strict. A lot of HTML as we know it is not valid in AMP pages, and if an AMP page does not validate, it doesn't get indexed. The AMP Project Validator is invaluable.
Not only is HTML strict in the AMP specifications, so is CSS and javascript.
It took a while to absorb the AMP rules to make them fit into Miva Merchant. In coding the AMP for Miva Merchant module I tried to balance the flexibility to display as much information as possible, including custom fields, while keeping in compliance with all the AMP rules.
AMP for Miva Merchant isn't plug and play. You'll need to consider your configuration options based on how your store displays product and category data. Plan to spend around 30 minutes (or more) tweaking the AMP module so it does what you want and validates.
Installation
Installation of the AMP for Miva Merchant module is a smooth process. Click Here for detailed installation instructions.
In a nutshell, you install the module, enter the license, follow on-screen instructions to create your AMP pages, and then configure the module to display your products and category listings.
Permalink/htaccess settings are updated from within the module. There are also non-permalink preview links that you can use to test and validate your AMP pages before going live.
Configuring AMP for Miva Merchant
AMP for Miva Merchant has the capability of displaying all of your product information, including custom fields. The problem with this is that sometimes product descriptions have HTML in them that will not validate for AMP. The big problem is image tags. <img is an illegal tag in AMP. Instead, AMP has <amp-img. If your product header, footer, or description has regular image tags, they can't be used and instead you'll need to use custom fields.
It would be nice if we could simply replace all image tags with AMP image tags, but AMP image tags also require explicit image sizes and pages will not validate without them. CSS sizing does not cover it.
AMP Page Codes
AMP for Miva Merchant creates three basic AMP pages:
- Product page (PROD): defaults to
PROD_AMPand is used to display a product. It includes a search bar and a button to add the product to the cart or go to the regular product page. - Category listing (CTGY): defaults to
CTGY_AMPand displays a carousel of product images from the category as well as a grid category listing of all the products. Clicking on a product brings the user to the main product display page in the store. - Catch-All page: a customizable option to create AMP pages out of any other store pages.
Htaccess Permalink Settings
After you've set up your module and validated your AMP pages, this is used to add the AMP permalink settings to your htaccess file. There are preview links so you can perfect your AMP pages before going live.
Product and Category Code URL Labels
In very rare cases (.5% maybe), the standard names for product codes and category codes do not work on pages other than the PROD and CTGY pages. Instead, the variables are set to nothing and the AMP pages don't display any product or category information. In this case there are options to change the variable names to something else, such as pcode and catcode.
Colors
There are a lot of settings for colors, and, you can also modify the CSS to cover any custom situations that the module configuration missed.
Product Display
This is where you really dig into how you want your AMP products displayed. Keep in mind that in the big picture, all you really need to have is the name of the product and very brief description. If it's something your visitor wants, they will click on the product link or buy/more button for more product details.
The AMP for Miva Merchant module leverages custom fields to give you as much flexibility as possible to display your product data.
This also includes three standard product data fields:
- product:header
- product:footer
- product:description
These come straight off the edit product page in your Miva Merchant administration. If your default product information does not contain inline CSS or javascript (files or script) or any illegal AMP tags such as the image tag, then you can use the field names above and have the info displayed.
The spots for displaying standard product information as well as custom field contents are:
- directly above the product images
- directly under the product images
- one "touch to open" content area under social sharing buttons
- different "touch to open" content areas - each custom field will have it's own "accordion" style box
There are also settings for a heading for the product:header and product:footer fields.
There are quite a few other customization options including sizes for the product image carousel, button labels, display price or not, and custom field for video ID or URL (and optional provider dropdown).
Category Display/Product Listing
The options are similar to the product display options and include colors, bottom slider for a category (such as best sellers or whatever category you like to push), various dimension settings (can also be set in custom CSS), and an option to display the product price or not.
Other Customization Options
You can customize the copyright message, include a Google Analytics site ID for AMP analytics, social sharing, a sidebar flyout menu, and custom CSS.
The social sharing options will automatically draw from your ReadyTheme settings, but if you're not using a ReadyTheme you can also put these in manually.
The Sidebar Flyout menu will default to a ready theme navigation set with the code amp. This is something you create and there are detailed instructions in the module on how to do it. However, you can also customize the Flyout menu quite easily by entering link information (which in fact is much easier in my opinion!)
Here's an example of what I've entered on Scot's Scripts:
Here is a basic AMP product page with the sidebar flyout menu closed:
Here it is with the sidebar flyout menu, customized as above, open:
Custom CSS is loaded after all the rest of the AMP page CSS, so you can easily override any of the styles.
Customizing Page Templates: Do Not!
I mentioned the page templates earlier, however I wanted to stress that customizing the page templates may be tempting but I highly recommend not doing so.
Why?
AMP for Miva Merchant and the associated templates are going to grow as AMP matures and if you customize your page templates, then you'll need to do it every time there's an update.
The AMP pages don't need to be tweaked to be perfect in every way. They are made for speed and like I said before, if someone is interested in one of your products, they will click. It's as simple as that. It's the quality and price of your products that will bring people in.
If you need something please let us know and we'll add it to the next module update. That's how these things grow!
Last Step: Making Your AMP Pages Discoverable
Once your AMP pages look the way you want and validate, then you to tell the search engines you have AMP pages.
This is done by turning on the amp page item in your PROD, CTGY, and any misc pages you are AMP-ifying and entering the following page item somewhere between the <head>...</head> tags:
<mvt:item name="amp" param="discover" />
The next time a search engine indexes your page and sees the special amphtml link that the page item above creates, it will also index the equivalent AMP page. This part is hands off, although you can force the issue by manually having search engines index your pages.
On the AMP module page here at Scot's Scripts, the amphtml link looks like this:
On the AMP page there's a canonical link back to the regular page.
AMP for Products
In theory, everything we can do to increase our exposure will also increase sales. More visits, more sales. Granted, product quality and price are also a big factor, but having more people come to your store always helps.
AMP pages were created originally as a way to speed up blog and news posts, however the AMP spec has grown in the past year (AMP is almost exactly one year old as of this post) and now supports eCommerce (Ebay has AMPed up their pages), at least on a basic level. That's why it's time to get it into your store.
As AMP grows so will this module and so will your visits. It's a win-win situation for everyone.
Good luck and let us know if you have any questions!
Related Articles
These articles might be interesting for you as well:
