How to Use Lintalist with Miva Merchant
Speed up Miva Merchant template coding with Lintalist
The Miva Merchant template language is super powerful and lets you do complex coding within page templates. Using Lintalist will speed this process up dramatically.
by Scot Ranney
I just stumbled across a system where a hot key brings up code snippets that can be used while editing miva store page templates.
For example, if I want an mvt:if statement, all I do is click the hotkey (caps-lock in my case), type mvt:if, hit return, enter the expression, and presto, the code is inserted at cursor position. I've been using it for two days and it's already saved loads of time.
info: https://github.com/lintalist/lintalist
direct download link: https://github.com/lintalist/lintalist/releases/download/v1.9.8/lintalist.zip
I made a "bundle" file for the Miva Template Language here:
https://www.scotsscripts.com/updates/lintalist/MivaMerchant.txt
Quick Start
1. Unzip the lintalist.zip file into wherever you put your small utilities files. There is no installation, just unzip to wherever you want to run it from.
2. Copy the MivaMerchant.txt file into the lintalist/bundles directory.
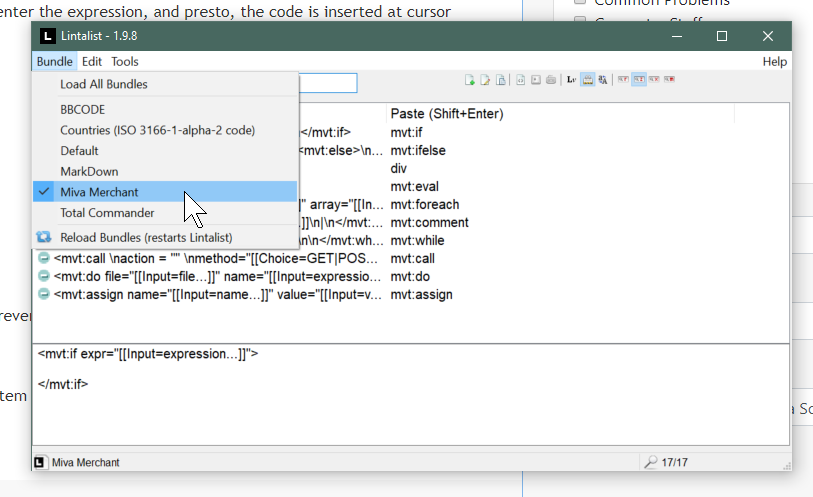
3. Make sure lintalist is running then start editing a store page and click the caps-lock key. Click on the bundle menu item and make sure Miva Merchant is selected.

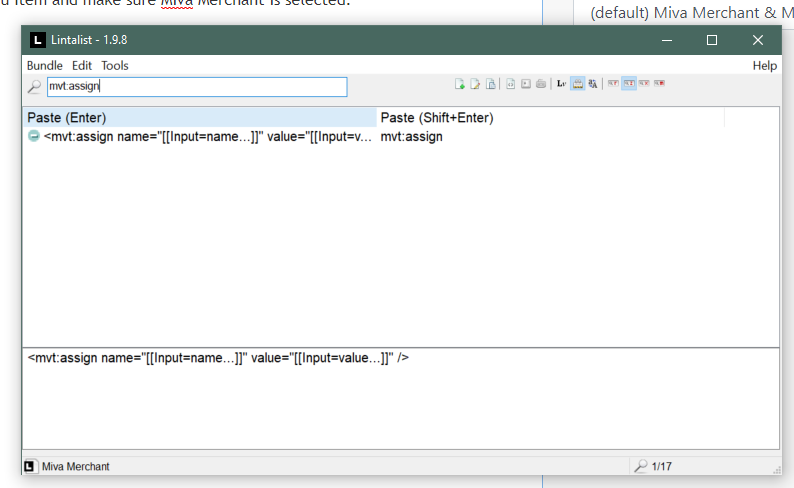
4. Type mvt:assign in the lintalist search bar and then hit enter, then fill out the name and value just like you would normally:

5. Once you hit OK on the value box, the mvt:assign code should be where your cursor was on the page.
This is a super time saver. No more minor syntax errors or tired finger errors, all the hard work is done.
Related Articles
These articles might be interesting for you as well:
